PWA Web Booking App Installation
This guide will help you embed or install the web booking app on your website. The goal is to make it super easy for customers to book rides or delivery on your website.
If you have any issues you may contact us at support@goodjourney.io
Getting Started - Fleet Token
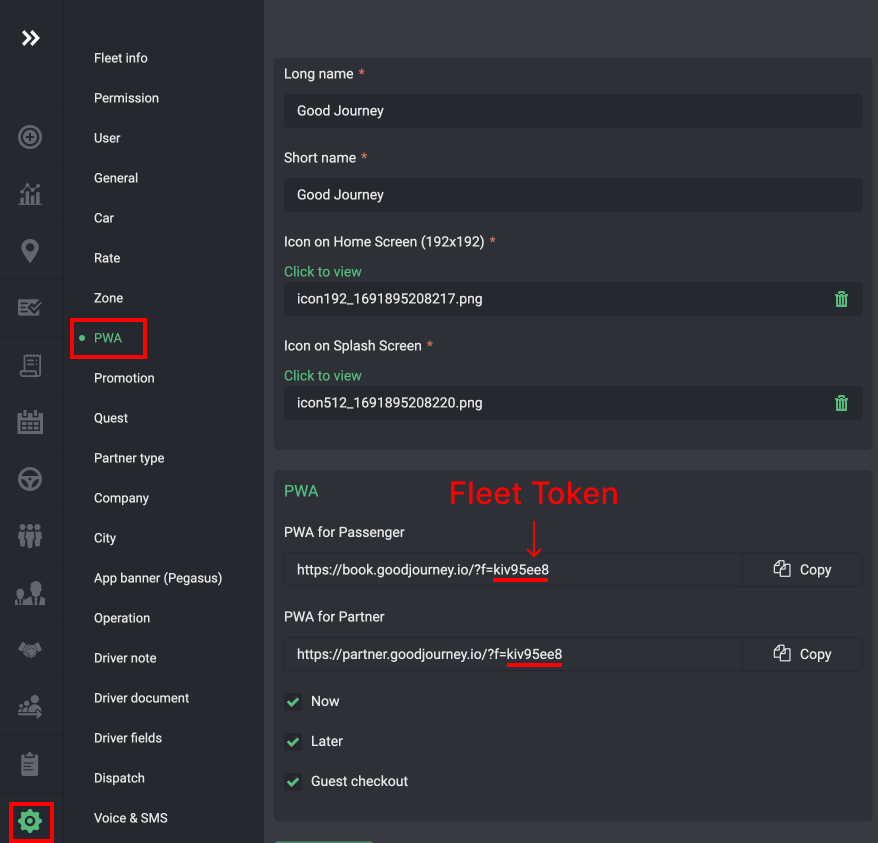
Before you get started you need to know your fleet token . To find this token you need to go to your command center dashboard and navigate to Settings > PWA. As shown below:

In the example above the fleet token is kiv95ee8
Types of Installations
Now that you have your fleet token, let's look at ways to install the widget.
There are two ways to embed your PWA booking app:
- Pop-up widget - Clicking a button presents a pop-up or modal dialog for customers to book a ride or delivery.
- Button Link - Clicking a button on your website will redirect to the booking app.
- Embedded iframe - Place the web app on your website as an iframe.
Option 1: Pop-up widget
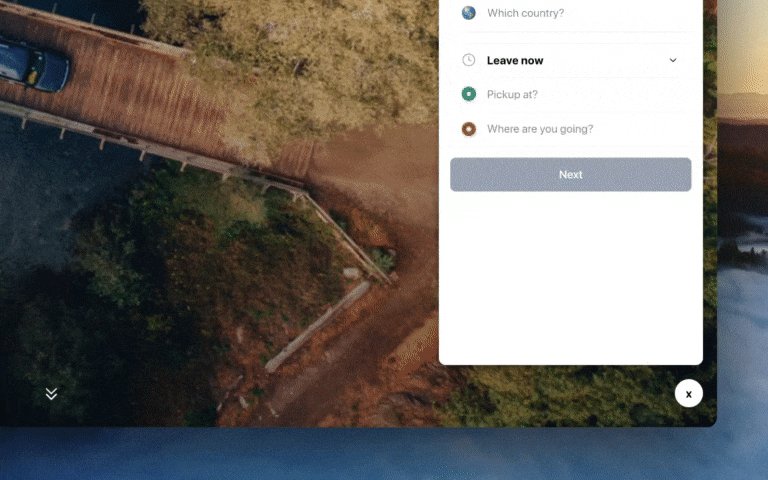
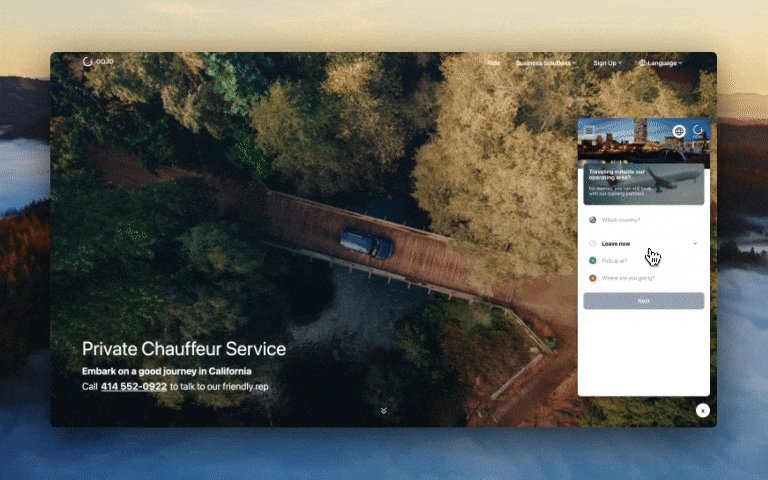
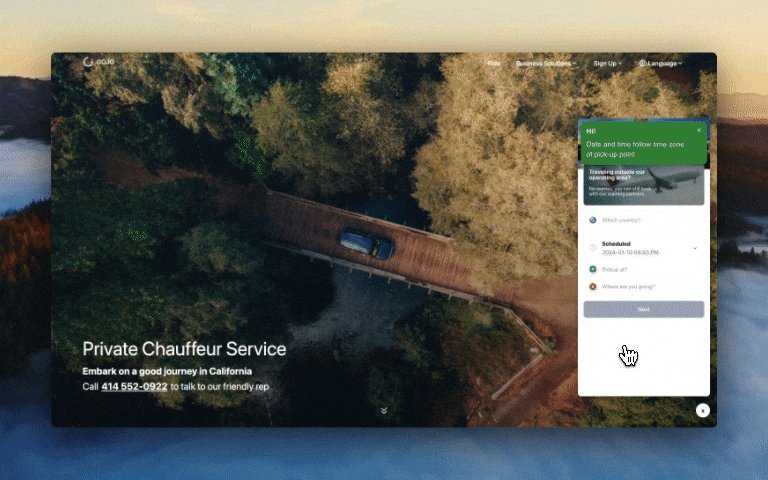
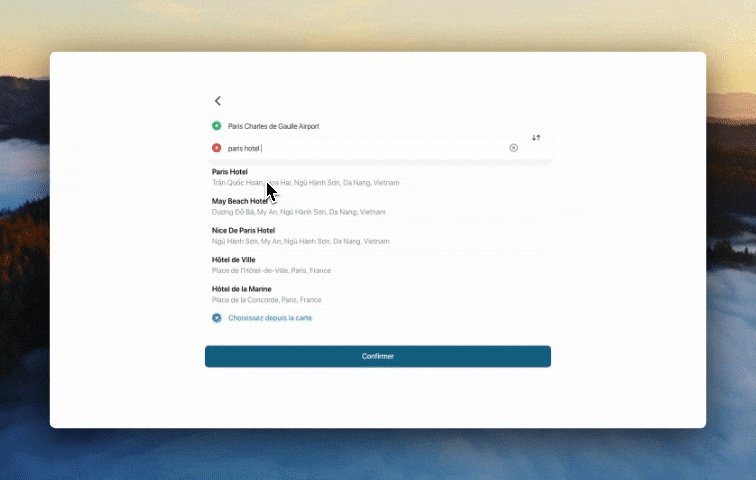
You can install the pop-up widget, when users click a floating button on your website it can show a dialog for customers to easily book rides or order deliveries.

Add this script tag within the <head> tag of your website.
<script
src="https://book.goodjourney.io/js/pwa-widget.min.js?f=[YOUR_FLEET_TOKEN]&buttonName=[BUTTON_NAME]&language=[DEFAULT_LANGUAGE]&isOpen=true"
id="f">
</script>Be sure to replace YOUR_FLEET_TOKEN with your own token.
Note:
Some parameters you can change in the script:
- Set your fleet token
- Change the button name
- Change the default language your customers will see.
- isOpen, you can set true to have it open automatically when they go to your website.
Here is an example based on the test fleet token from above:
<script
src="https://book.goodjourney.io/js/pwa-widget.min.js?f=kiv95ee8&buttonName=Book a Ride&language=en&isOpen=true"
id="f">
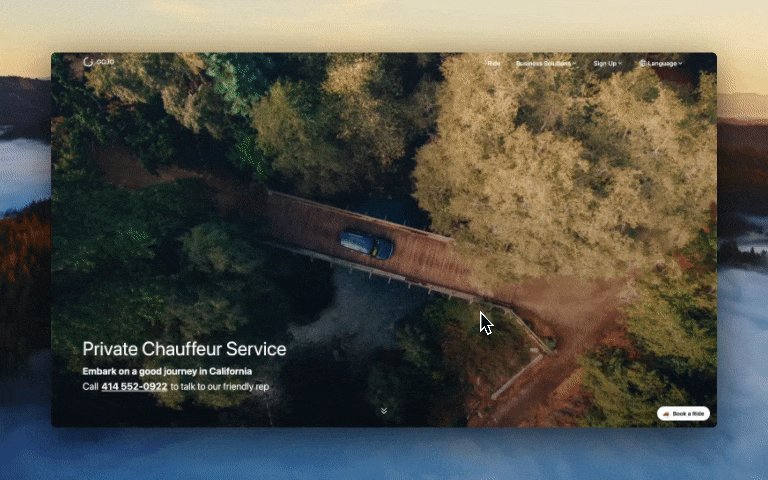
</script>Once you add the script to your <head> tag, it should look something like this:

Option 2: Embed the link in a button
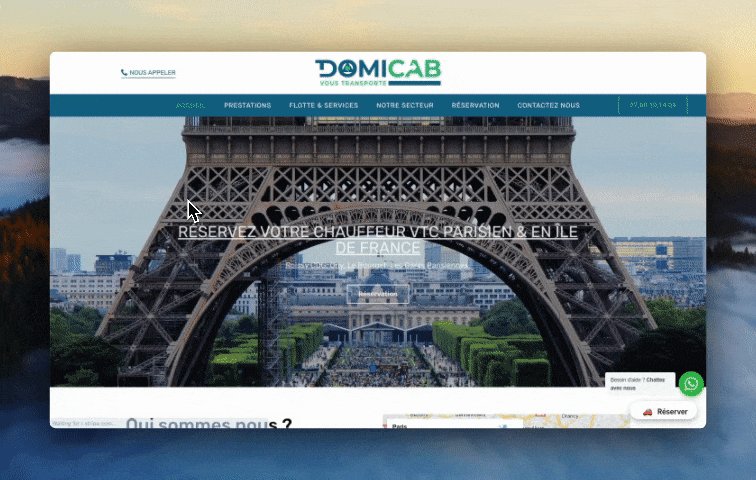
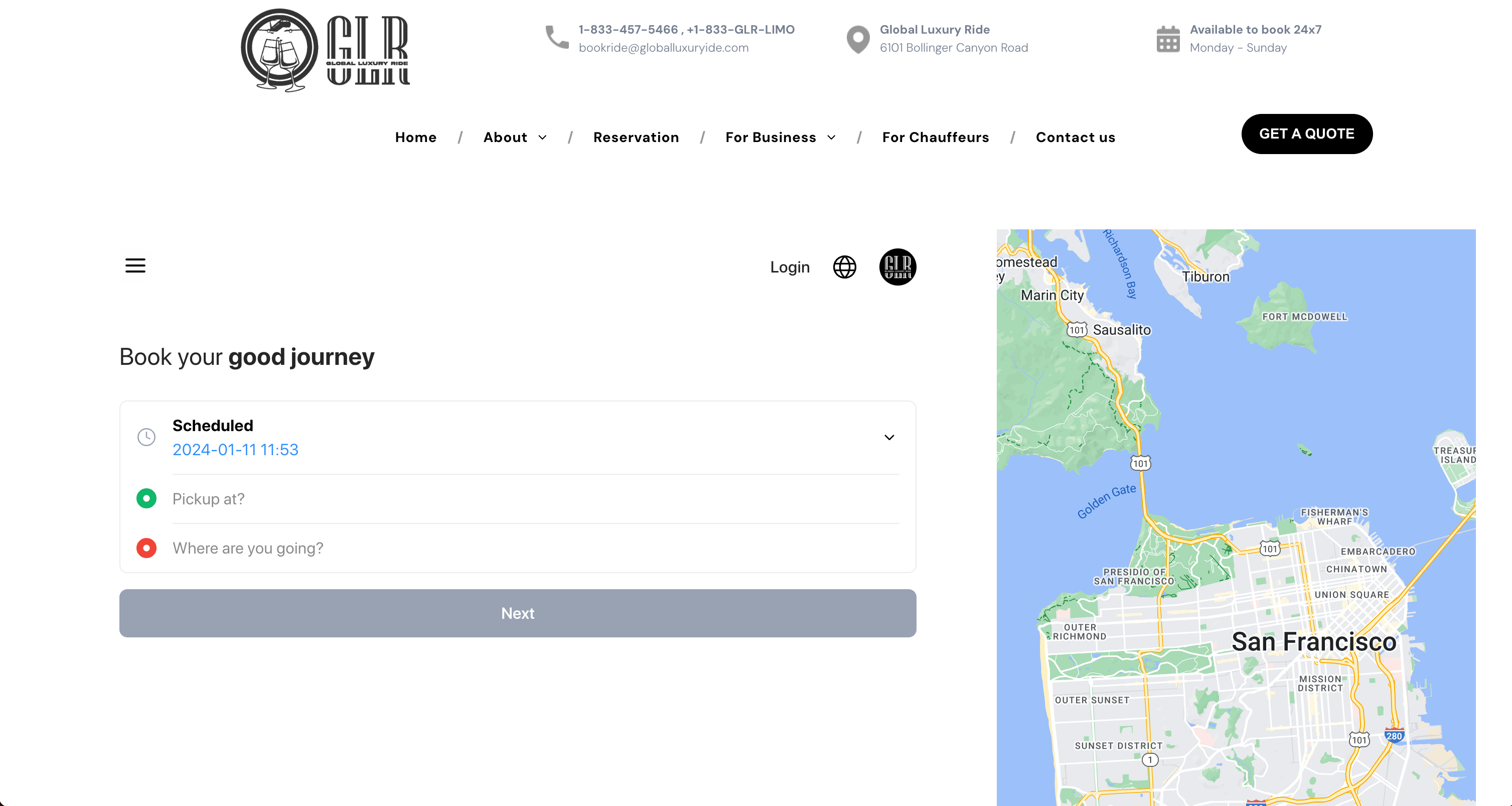
Option 2 is the easier, as users just needs to click some button on your website and it redirects you to the web booking experience.

Simply just add the following link to your button as shown below:
https://book.goodjourney.io/?f=[YOUR_FLEET_TOKEN]Your href, or button html code should look something like this:
<a href="https://book.goodjourney.io/?f=[YOUR_FLEET_TOKEN]" class="button">Book a ride</a>
Other use cases and ideas for thought:
- You can add this web link to your facebook page.
- Provide your partners with your web link to embed on their own websites.
- Embed this link as a QR code for customers to scan and create a reservation.
- Embed on other apps
Option 3: Embed as an iFrame
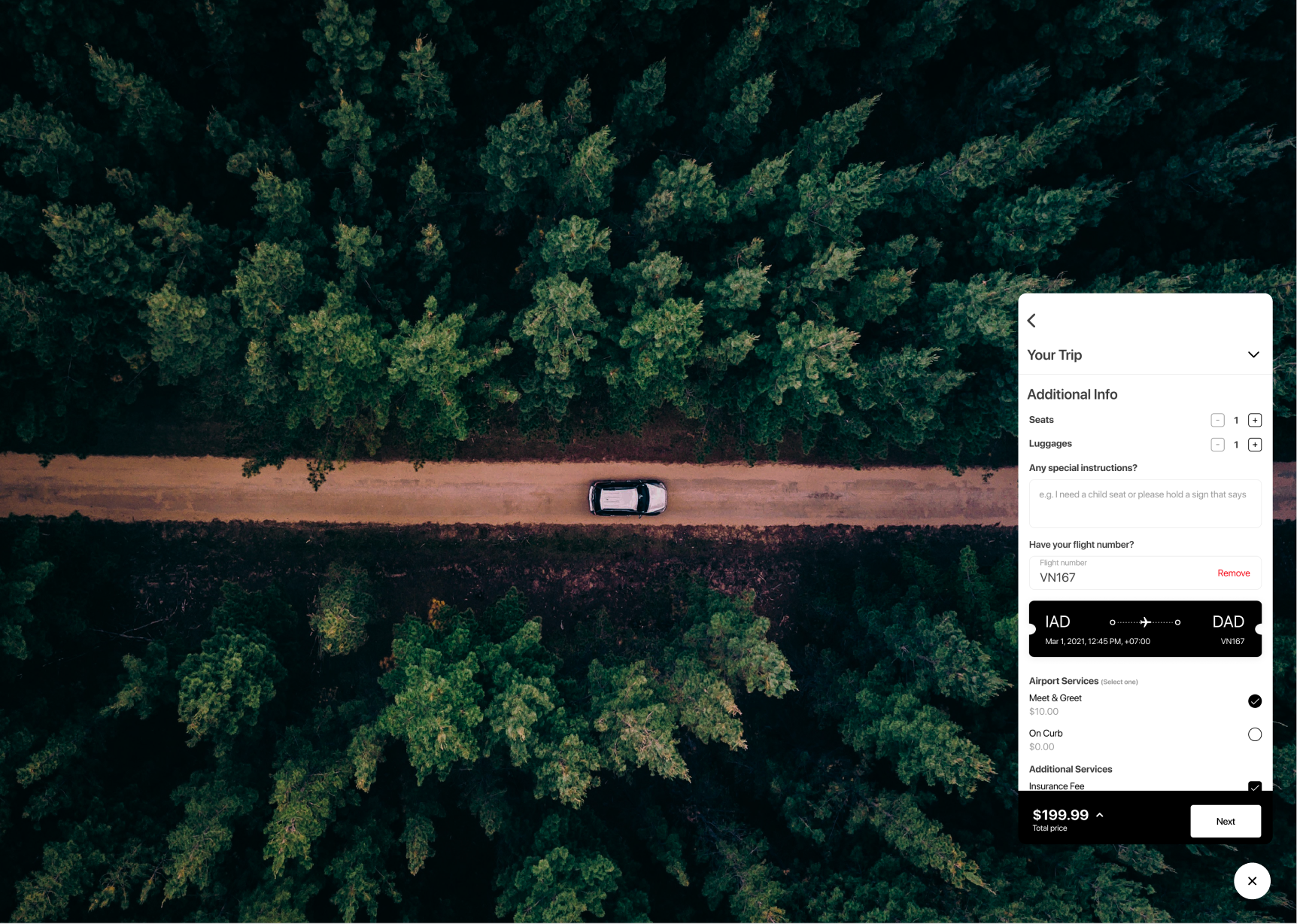
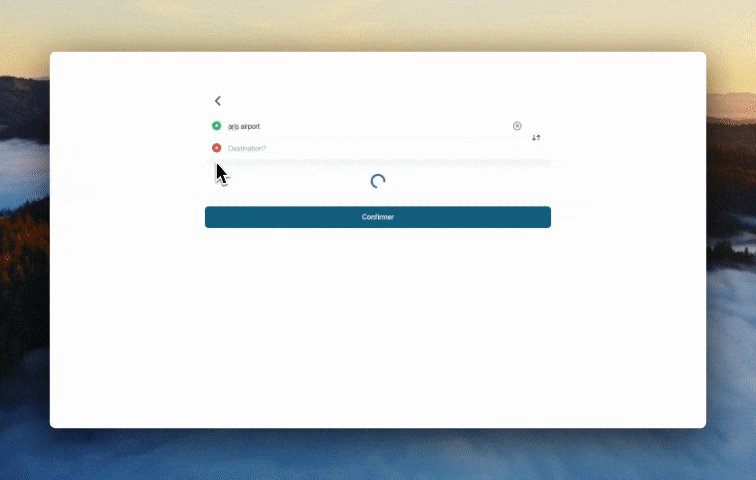
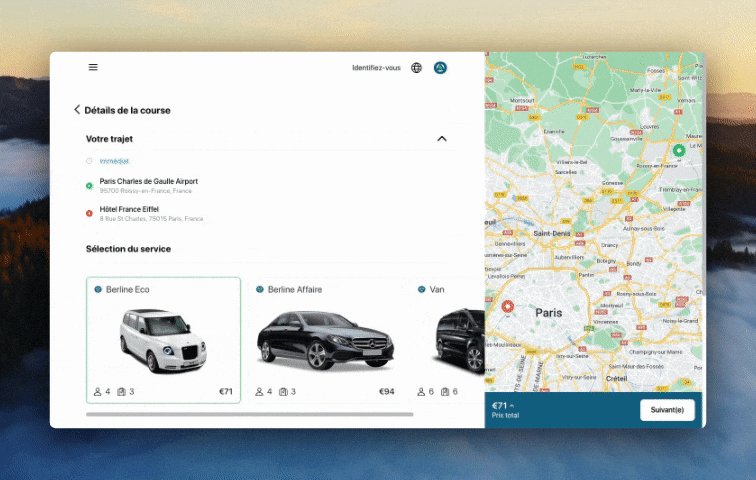
If you want to customize, you can add the weblink within an iframe of your website and customize the size. An example shown below:

All you need to do is add the following iframe snippet below:
<iframe
src="https://book.goodjourney.io/?f=[YOUR_FLEET_TOKEN]"
allow="geolocation *;"
height="750"
width="380"
title="Book a ride">
</iframe>Make sure you replace YOUR_FLEET_TOKEN with your own token!